Недопустимые тренды веб-дизайна 2021 года

Какие тренды в веб-дизайне из 2020 года просто обязаны кануть в лету? В рамках статьи компания IVIT подготовила для сайта материал, с помощью вы поймете, что не следует использовать для современного редизайна сайтов.
Большая часть из трендов проживают естественную эволюционную цепочку. Они зародились, они развивались, они превратились в популярные клише, а теперь отходят на задний план.
Градиенты
В традиционном понимании градиенты зародились в 2012-2014 годах с появлением iOS 7. Тогда они набрали довольно большую популярность. Можете взглянуть на тот же логотип Инстаграма и понять, о каких градиентах идет речь. Это такие яркие, насыщенные переходы между цветами, олицетворяющие естественные градиенты вроде заката или рассвета.
Но сегодня, роль градиентов меняется. Если ранее они использовались исключительно для передачи стилистики, эстетики, молодёжности, яркости и броскости, то сейчас ответственная за качественный редизайн сайта компания рекомендует использовать градиенты для расстановки акцентов в макетах. То есть, если вы желаете использовать градиент на своем сайте или в приложении, подумайте, какую пользу он принесет.
Например, градиенты старой школы, которые на фоне карточек используются просто для того, чтобы делать карточки более интересными. Такими штуками, которые просто привлекают внимание пользователя и местами вредят восприятию информации.

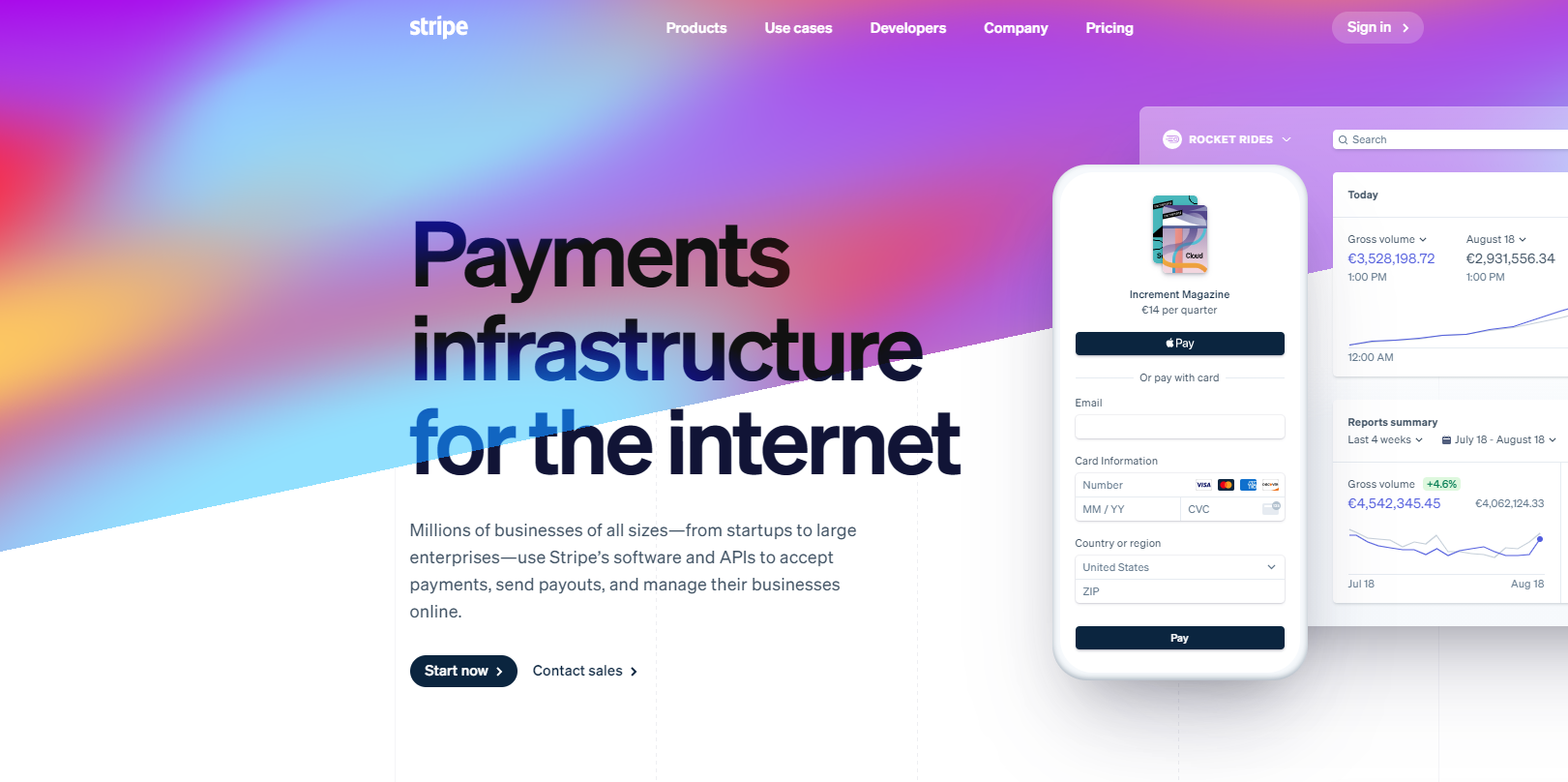
Еще один пример на реальном сайте компании Stripe, в которой дизайн обновляется в соответствии с крутыми современными трендами, но конкретно эти градиенты вызывают сомнения:
- Они не несут полезной нагрузки.
- Они тормозят загрузку самого сайта.
Когда сайт прогрузился и на том же ноутбуке ни на что больше ресурсы не отвлекаются, то в целом может быть и нормально. Но при таком градиенте и эффектами наложения текста получается тяжелый массивный комбайн.
Но есть несколько примеров того, как можно использовать градиенты:
на кнопке (активный элемент);
на фоне, если это плавный переход (например, из светлого серого до более темному), при котором создается эффект гармоничного освещения.
Компания поддерживает такой способ градиентов, а не внедрять все "по ярче" и "повеселее".
Иллюстрации
Флэтовые, мультяшные и несуразные иллюстрации появились по ощущениям года 3 или 4 назад и с тех пор такую графику на своем сайте не использовал разве что ленивый. Часто на сайты добавляют мультяшных персонажей. Иногда те собирают пазл или собирают вместе сайт, работают в команде. По ощущениям, каждая вторая или третья технологическая компания закидывает такие иллюстрации себе на веб-ресурс, да и в целом разработка сайта, и не одного, проводилась с такими решениями компанией IVIT два года назад.

Сегодня рекомендуется переходить к более сложному, художественному. Например, иллюстрация, которая из прошлого заимствует некоторые приемы, но выглядит это все намного круче, имеется стилистика и художественный профессионализм. То есть иллюстрация из таких флэтовых нарисованных из обычных, не сильно сложных фигур превращаются во что-то крафтовое.
Устаревшие иконки
Такие иконки сегодня используется практически каждым дизайнером в любом проекте.
![]()
Например, приходит заказчик и говорит: "нужно перечислись преимущества, вот заголовки преимуществ, подберите иконки на эту тему". И дизайнер заходит на любой маркетплейс, выбирает иконки с тонкими линиями, иногда немного покрасит иконки, чтобы те были в двух цветах и на этом все. Вся работа с иконками заканчивается. Такое можно видеть на тысячах других сайтов. И это опять же один из трендов, который приедается и должен перерасти во что-то более сложное и комплексное.
![]()
Рекомендация такая - используйте проработку иконок под более сложные или используйте на месте иконок иллюстрации, приведенные выше.
Если вы сами занимаетесь графическим дизайном и Вам не составляет труда нарисовать иллюстрацию и иконки в единой стилистике, это замечательно, берите на вооружение, смело делайте, забудьте про всякие стоки.
Если вы в этом не разбираетесь, обращайтесь за помощью к профессионалам из IVIT.