Адаптивный дизайн против мобильной версии сайта

В эпоху всеобщей мобильности вопрос оптимального представления веб-контента на различных устройствах стоит особенно остро. Разработчики и владельцы сайтов сталкиваются с выбором между адаптивным дизайном и созданием отдельной мобильной версии сайта. Особенно актуален этот вопрос в контексте принятия решения заказать сайт в Казахстане, где рынок мобильных пользователей продолжает расти с каждым днем.
Мобильная версия сайта
Создание отдельной мобильной версии сайта предполагает разработку специального интерфейса, оптимизированного исключительно для мобильных устройств. Этот подход позволяет более точно настроить взаимодействие с пользователем, учитывая особенности мобильного веб-сёрфинга. Мобильные версии загружаются быстрее, что важно для пользователей с ограниченным интернет-трафиком или медленным соединением.
Недостатки же включают необходимость поддержки и обновления двух версий веб-ресурса, что увеличивает затраты на разработку и поддержку. Также, поисковым системам может быть сложнее индексировать контент, распределенный между двумя разными URL.
Адаптивный дизайн: универсальное решение
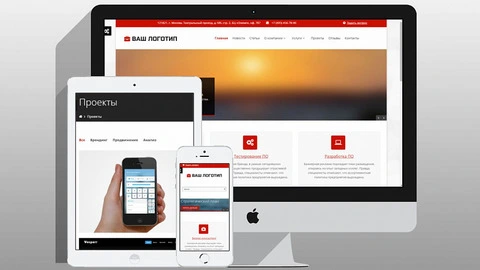
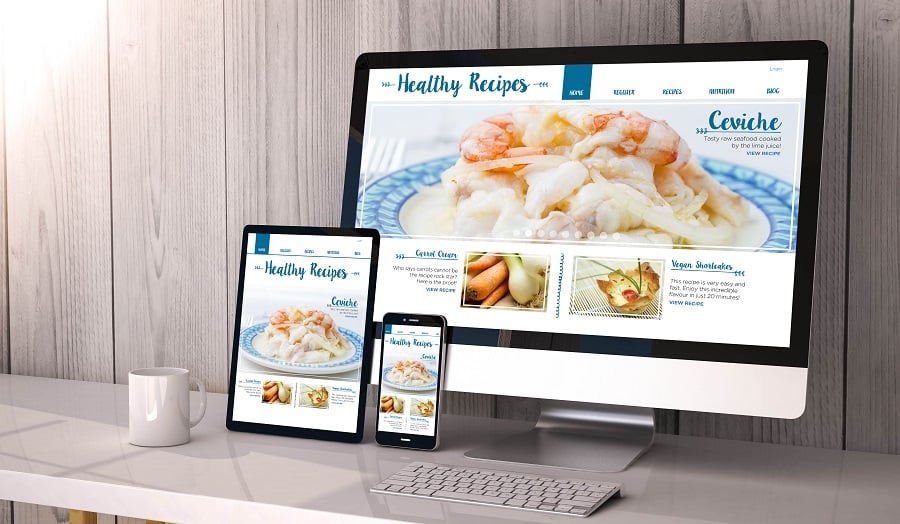
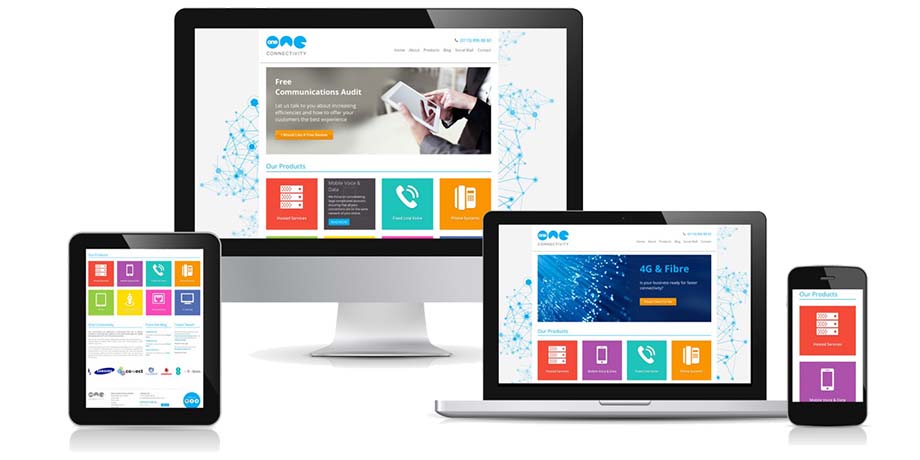
Адаптивный дизайн представляет собой современный подход к разработке веб-сайтов, гарантируя их корректное отображение на разнообразных устройствах без необходимости создания отдельных версий. Этот метод разработки позволяет веб-страницам автоматически адаптироваться к различным размерам экранов, будь то широкоформатные мониторы, стандартные компьютеры, планшеты или смартфоны. Такая универсальность достигается за счет гибкой сетки, медиа запросов и адаптивных изображений, что в целом создает удобный и единообразный пользовательский опыт на любом устройстве.
Основное преимущество адаптивного дизайна:
- Экономическая эффективность и оптимизация процесса поддержки сайта. Управление одной версией сайта значительно упрощает процессы обновления контента, исправления ошибок и внедрения новых функций, минимизируя временные и финансовые затраты.
- Адаптивный дизайн способствует улучшению SEO-показателей, поскольку контент сайта доступен по единому URL-адресу без необходимости редиректов или дублирования страниц, что положительно влияет на индексацию поисковыми системами.
Несмотря на эти преимущества, процесс разработки адаптивного сайта может быть сложнее и требовать дополнительных усилий на этапе планирования, дизайна и тестирования. Необходимо тщательно продумать структуру и дизайн сайта таким образом, чтобы он обеспечивал высокое качество взаимодействия на любых устройствах, что может потребовать дополнительных ресурсов и специализированных навыков в области адаптивного веб-дизайна.
Что выбрать для вашего проекта?
Выбор между адаптивным дизайном и мобильной версией сайта зависит от множества факторов, включая цели сайта, его аудиторию, бюджет на разработку и поддержку.
- Адаптивный дизайн идеально подходит для сайтов с широким спектром контента и большой аудиторией, использующей разнообразные устройства для доступа к интернету.
- Мобильная версия может быть предпочтительнее для веб-ресурсов, нацеленных на специфические задачи, требующие высокой скорости загрузки и простоты навигации на мобильных устройствах.
В любом случае, приоритетом должен оставаться комфорт пользователя. Обеспечение легкого и быстрого доступа к нужной информации или услугам через любое устройство является ключом к успешному веб-проекту в современном цифровом мире.
 В конечном итоге, выбор между адаптивным дизайном и мобильной версией сайта зависит от целей бизнеса, целевой аудитории и доступных ресурсов. Важно учитывать как технические аспекты, так и потребности пользователей, стремясь предоставить им максимально качественный и удобный опыт взаимодействия с вашим веб-сайтом.
В конечном итоге, выбор между адаптивным дизайном и мобильной версией сайта зависит от целей бизнеса, целевой аудитории и доступных ресурсов. Важно учитывать как технические аспекты, так и потребности пользователей, стремясь предоставить им максимально качественный и удобный опыт взаимодействия с вашим веб-сайтом.