Этапы дизайна мобильного приложения

Когда перед вами стоит задача использовать мобильное приложение для улучшения воронки продаж в собственном бизнесе, лучше отдайте задачу на аутсорсинг для реализации профессионалами. Дизайн андроид приложения занимает главную роль в разработке, и чтобы этот процесс не оставался для Вас, как для заказчика, "темным лесом", вот краткая сводка, какую работу проделывает исполнитель, чтобы выполнить ваш заказ.
Конкурентный анализ
Первое, из чего начинается дизайн мобильного приложение - это конкурентный анализ. Зачем это нужно? Для того, чтобы посмотреть какие игроки есть на рынке и внимательно проанализировать, какие решения они используют, как с точки зрения пользовательского опыта, так с точки зрения визуала. Когда просматриваются конкуренты, обязательно анализируется каждый сценарий, и смотрится насколько это удобно.
В конце делаются общие выводы, записывается выжимка по всему проведенному анализу, плюсы и минусы того или другого решения со стороны конкурента и прочее. С этими выводами можно будет переходить на следующий этап.
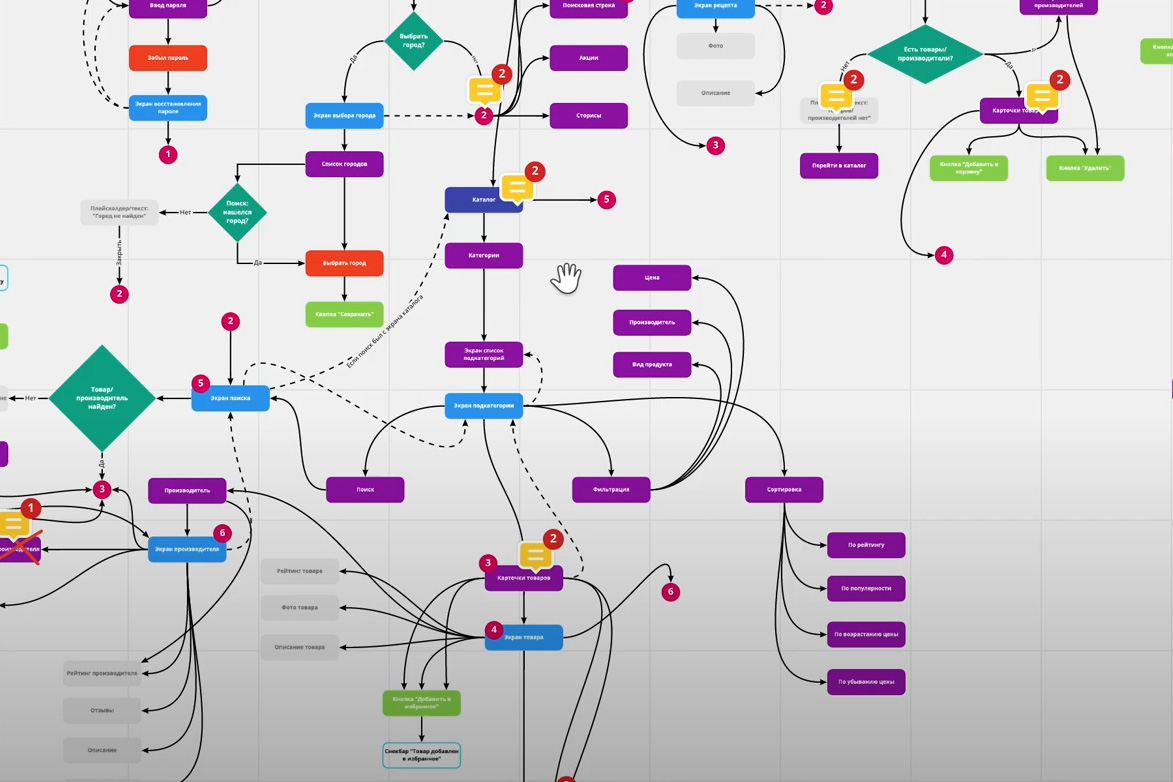
Создание User Flow
User Flow - это пользовательский сценарий, что иллюстрирует порядок действий пользователя для решения конкретной задачи. Делаются User Flow в различных программах, таких как Miro, Figma. Miro удобен больше для составления больших карт. Если работать с User Flow для маленького приложения, то можно делать в Figma или даже в Sketch. Конструкторов для этого предостаточно.

User Flow нужен для того, чтобы все главные сценарии продумать, проработать, понять, насколько пользователю будет удобно, какие функции нужно добавить, какие опции не были учтены и где эти функции будут. С перехода какого экрана на какой эти функции будут пользователю доступны. Что будет происходить в самом конце сценария и не будет ли тупиковых сценариев.
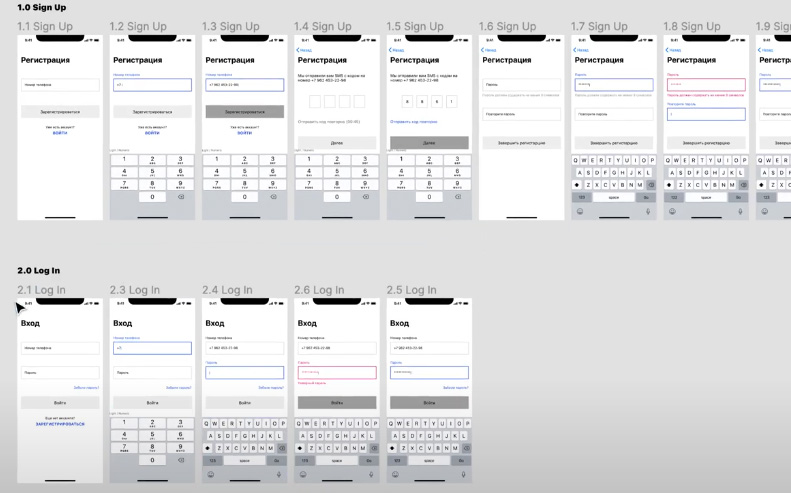
Wireframes
После User Flow подходят к этапу создания Wireframes. Это по сути скелет экранов будущего приложения. В среднестатистическом приложении может быть порядка 50-70 экранов, поскольку очень много прорабатывается экранов дополнительных. Например, экраны ошибок, дополнительных действий, о которых мы сразу не подумали, поэтому wireframes, но и вообще экранов в приложении много.

Wireframes для разработчика - это низко детализированные каркасы, фокусировка в wireframes именно на функционале. Здесь не особо важно, какой будет цвет, какая будет форма у элементов. Важно, какой вообще будет элемент. То есть на этапе Wireframes продумываются всевозможные состояния экранов. Например, когда у нас есть поля ввода неактивные, когда они заполняются, поля ввода с ошибкой и т.д. Поэтому, экраном получается очень много.
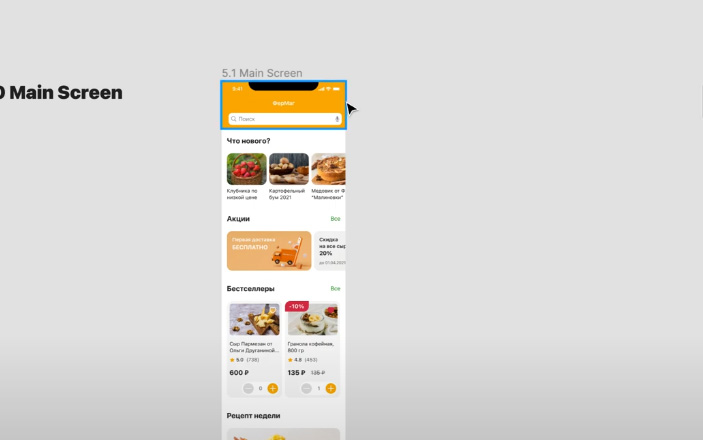
UI
После Wireframes идет переход на этапы UI (пользовательский интерфейс). Рисуется первые несколько экранов приложения. Подбирается цвет. Заносятся все текстовые стили, цвета, шрифты. Все что может быть, ставится в компоненты и после этого начинается отрисовка всех остальных экранов. В итоге получается очень много экранов.

Важно на этапе визуала продумывать все экраны, все состояния, чтобы об этом не пришлось думать разработчику. В любом случае вы можете нанять команду профессионалов сразу, чтобы на выходе получить готовый продукт https://kitapp.pro/stoimost-mobilnyh-prilozhenij/ Или воспользоваться отдельно услугами дизайнера и разработчика, если считаете, что это рационально.
Stile
Stile Guide делается и выглядит совершенно по разному у всех. В Stile Guide обычно присутствуют цвета, шрифты, все шрифтовые стили.
Components
На отдельном фрейме или странице указывается Components - это все компоненты ,которые были с кнопками, элементами и иконками.
После этого будущий макет готов к передаче макета разработчику или Вам, как заказчику.