Как создать сайт самому бесплатно: пошаговая инструкция

Сейчас есть множество платформ и конструкторов, позволяющих создать свой собственный сайт. Но, как только вы это сделаете, на таком бесплатном сайте будут ограничения, по типу: не отключаемые рекламные баннеры (только после оплаты подписки), ограничения на количество публикаций и прочие ущемления. В статье я напишу пошаговую инструкцию, как создать сайт бесплатно самому, потратив минимум средств и вложений.
Содержание:
Общие понятия в создании сайта

Основные составляющие любого веб-ресурса:
- Домен - имя, которое будет присвоено сайту в интернете.
- Хостинг - провайдер, предоставляющий услуги аренды серверов, для размещения сайта со всеми данными, и обеспечивающий его круглосуточную поддержку.
- CMS - система управления контентом, которая содержит программный код с набором скриптов, позволяющая редактировать и управлять содержимым сайта (контентом).
- Шаблон сайта - специально составленный HTML-код с дизайном и версткой для одной, или всех веб-страниц.
- Контент - информация, которая содержится на веб-ресурсе (текст, фото, видео, программные интеграции).
С этими понятиями придется оперировать, чтобы только создать свой сайт. Предупреждаю сразу, с этим разобраться вполне реально, но потребуется много времени. Если его в обрез, или вам нужен веб-ресурс для бизнеса, то лучше заказать сайт у профессионалов.
Процесс создания с минимальными вложениями
Чтобы в дальнейшем получить с сайта выгоду, придется потратить в его создание меньше доллара. Но я считаю, это справедливая плата за мнимую свободу (хотя бы от рекламных баннеров конструктора веб-ресурсов). Пошаговая инструкция создания веб-проекта с нуля:
- Сперва следует приобрести доменное имя. Минимальный срок аренды домена составляет 1 год. Дешевые доменные имена, с адекватной ценой продления можно купить на namecheap по цене от 0.88 доллара. Сайт англоязычный, для приобретения зарегистрируйтесь и используйте банковскую карту или другой способ оплаты.

- Вторым пункт - аренда хостинга. Бесплатные хостинги (как минимум на месяц, а затем тариф в 168 рублей) предлагает Beget. Регистрируемся и получаем доступ в хостинг-панель.

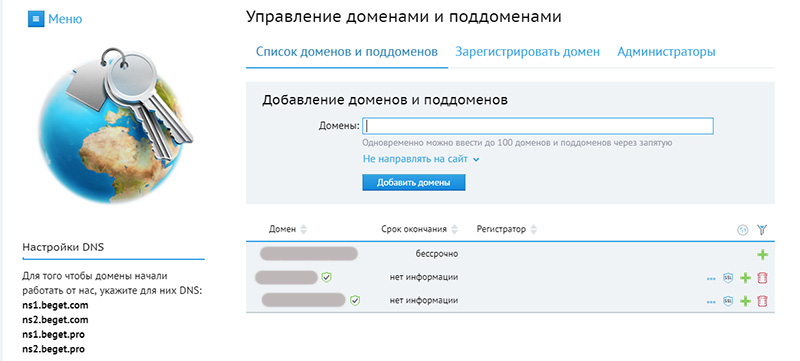
- Привязываем доменное имя к выделенному хостингом серверу. Зайдите в админ-панели хостинга в раздел "Домены и поддомены", и укажите имя купленного вами домена. Далее действуйте согласно подсказкам формы.

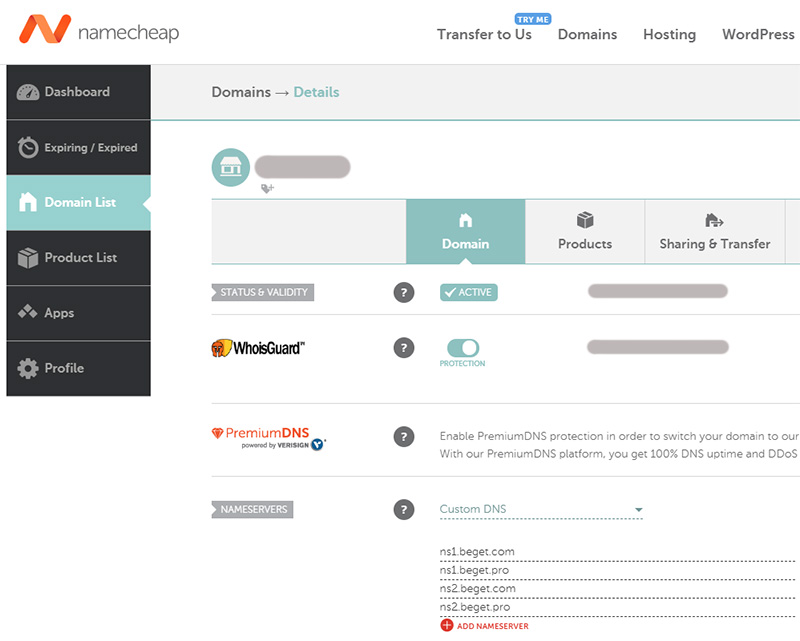
- Привяжите DNS бегета, в личном кабинете неймчип. Откройте Namecheap - Domain List - кнопка Manage напротив вашего сайта - строка NameServer - Custom DNS. В строчках пропишите NS бегета, указанные в разделе "Домены и поддомены". Нажимайте сохранить и ждите сутки-двое, пока при переходе по вашему адресу домена не увидите приветливого синего "осьминога Бегет".

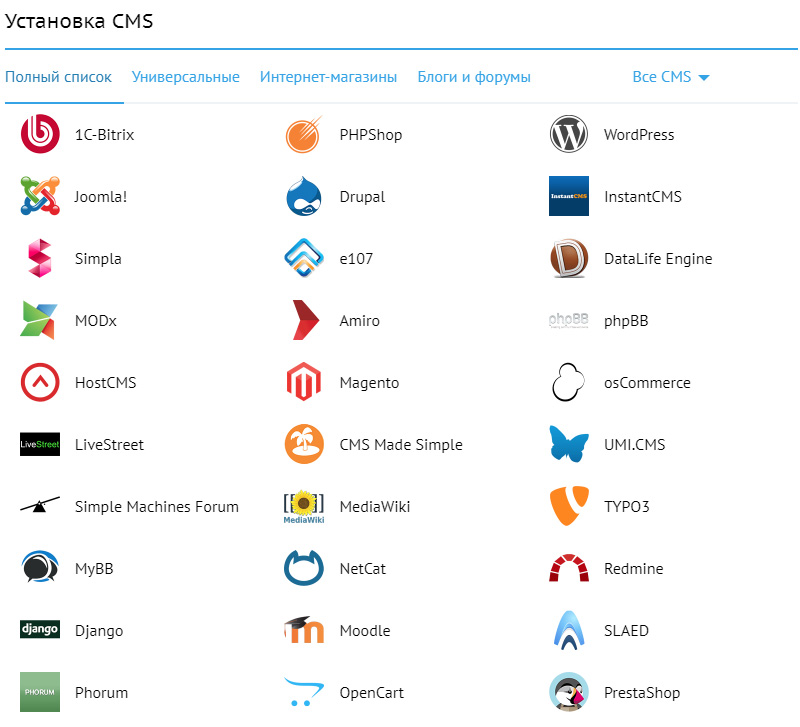
- Следующий шаг, установка CMS. Делается это по аналогии с установкой программы, то есть просто следуете инструкции. Откройте раздел CMS в админ-панели хостинга. Самая распространенная и "тяжеловесная" но бесплатная система - это Wordpress. Я рекомендую установить DataLife Engine (DLE) - легкую, бесплатную, русскоязычную платформу. Выберите ее и следуйте процедуре установки. Единственный минус - ограничение бесплатной версии в 100 публикаций. Но, на самом деле 100 публикаций - это много. А приобретение пожизненной лицензии чуть более 3000 рублей, не такая подъемная сумма, если веб-ресурс через время начнет приносить стабильный доход.

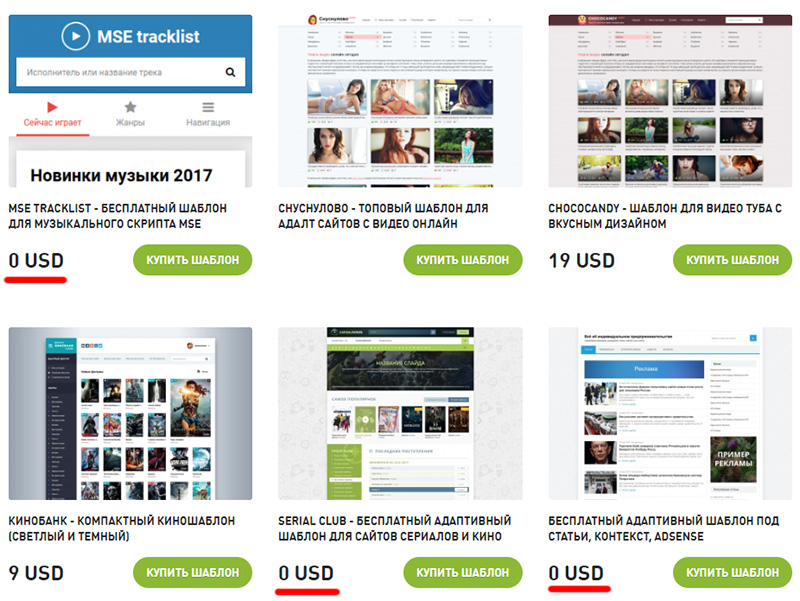
- Хотя в CMS есть свой собственный шаблон сайта, рекомендую установить бесплатную версию шаблона стороннего разработчика Webrambo. Зайдите на этот сайт, выберите шаблон, и скачайте его на компьютер. Затем перейдите в файловый менеджер Baget, найдите папку Templates и загрузите .zip архив в нее. Затем распакуйте архив папки с файлами шаблона.

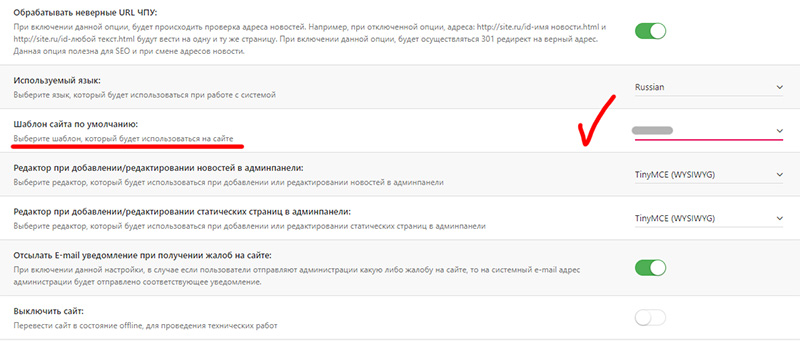
- Применить использование залитого на сервер шаблона просто. Зайдите в админку сайта размещенного по адресу domain/admin.php (вместо domain - домен вашего сайта), введите логин пароль администратора, выданный хостером. Затем перейдите "Все разделы" - "Настройки системы" - строка "Шаблон сайта по умолчанию" - выберите шаблон по названию и нажмите "Сохранить".

- Теперь веб-ресурс готов к наполнению контентом. Админка CMS интуитивно понятна и разобраться что и где находится - вопрос времени. На официальном форуме разработчика DLE написано множество мануалов по работе с системой управления контентом.

Вот пошаговая инструкция создания качественного адаптивного сайта для людей, с возможностью развития до многостраничника. За легкость и верстку его однозначно полюбят Яндекс, и Google, проиндексируют и будут готовы продвигать в поисковой системе. Остальное дело за вами. Наполните сайт качественным контентом и люди к вам потянуться.